
Music
A Nothing inspired local music player.
Technologies
About
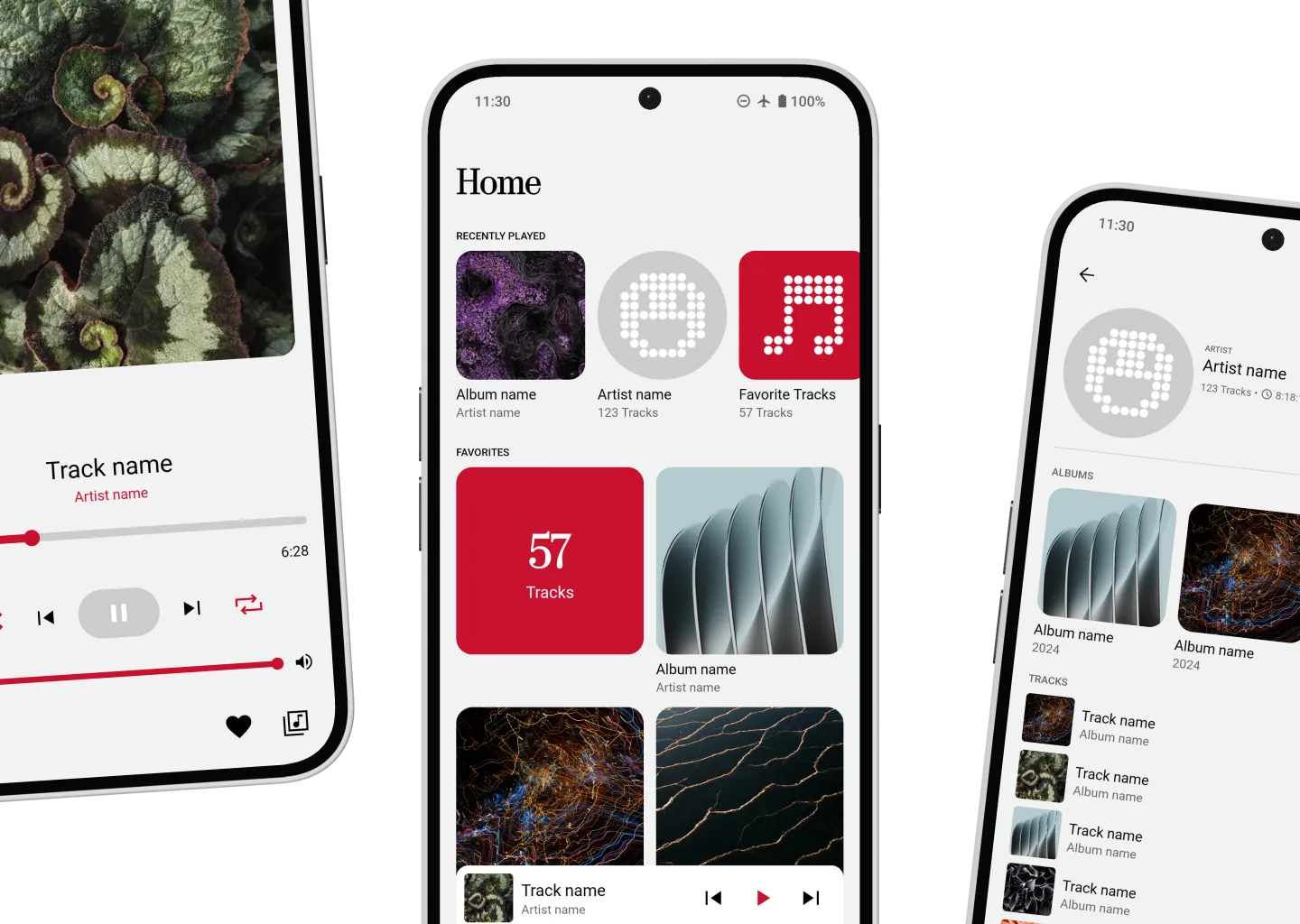
I really enjoy the simple aesthetics of the apps developed by Nothing. One day, I happened to stumble upon this post on the Nothing Community forums where someone was looking for a local music player that follows this design language. One of the comments displayed some mockups by Alkid Shuli, which I liked and I built the app off of the 2 screens shown.
As I was meaning to at some point learn React Native, this also provided a perfect opportunity to finally do so. With building this app, I’ve learned a lot — from creating NPM packages & Native Modules (for React Native) to the (painful) process of getting the app released on the Play Store.

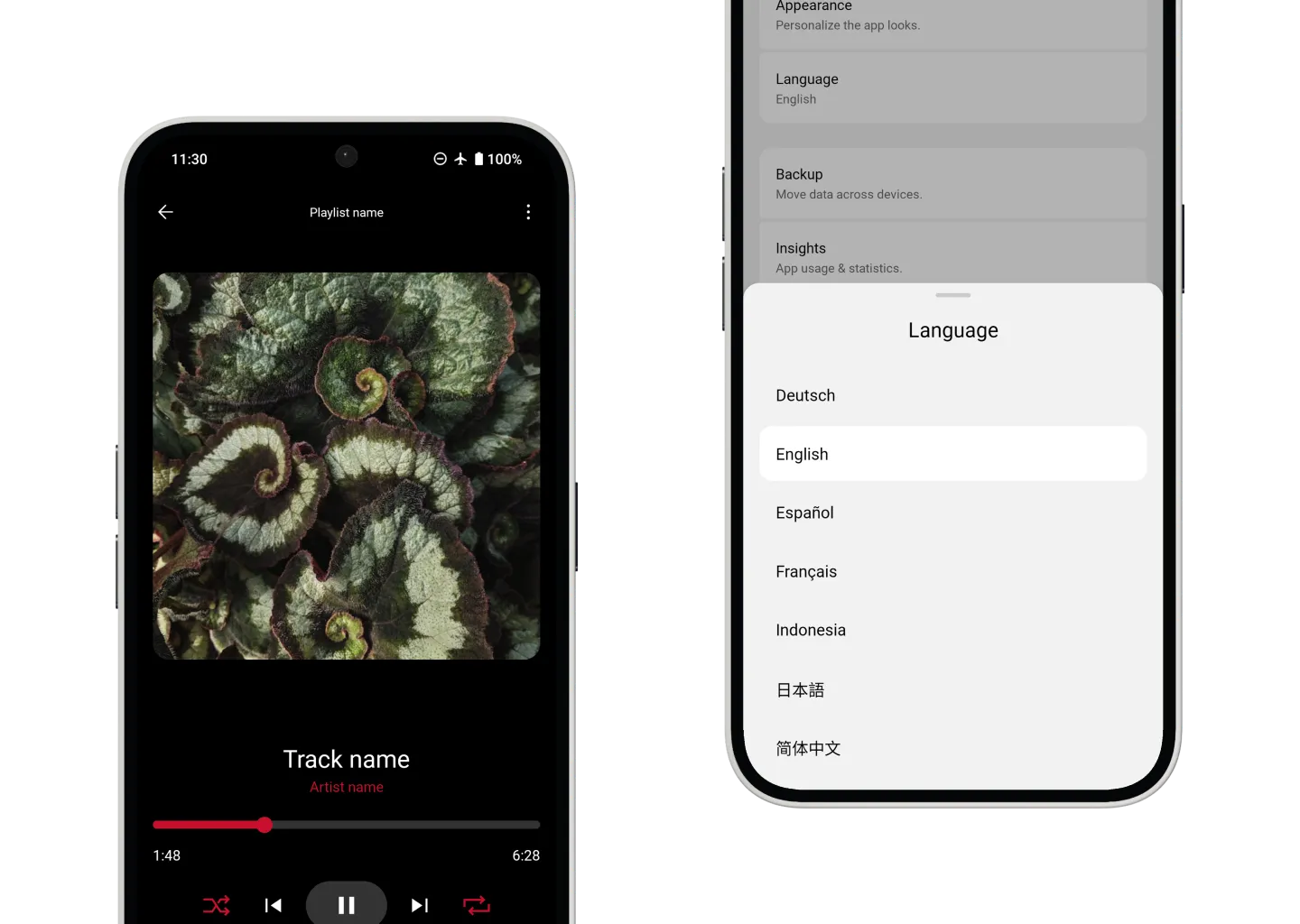
Various customizations within the app such as light/dark themes and community-driven translations.

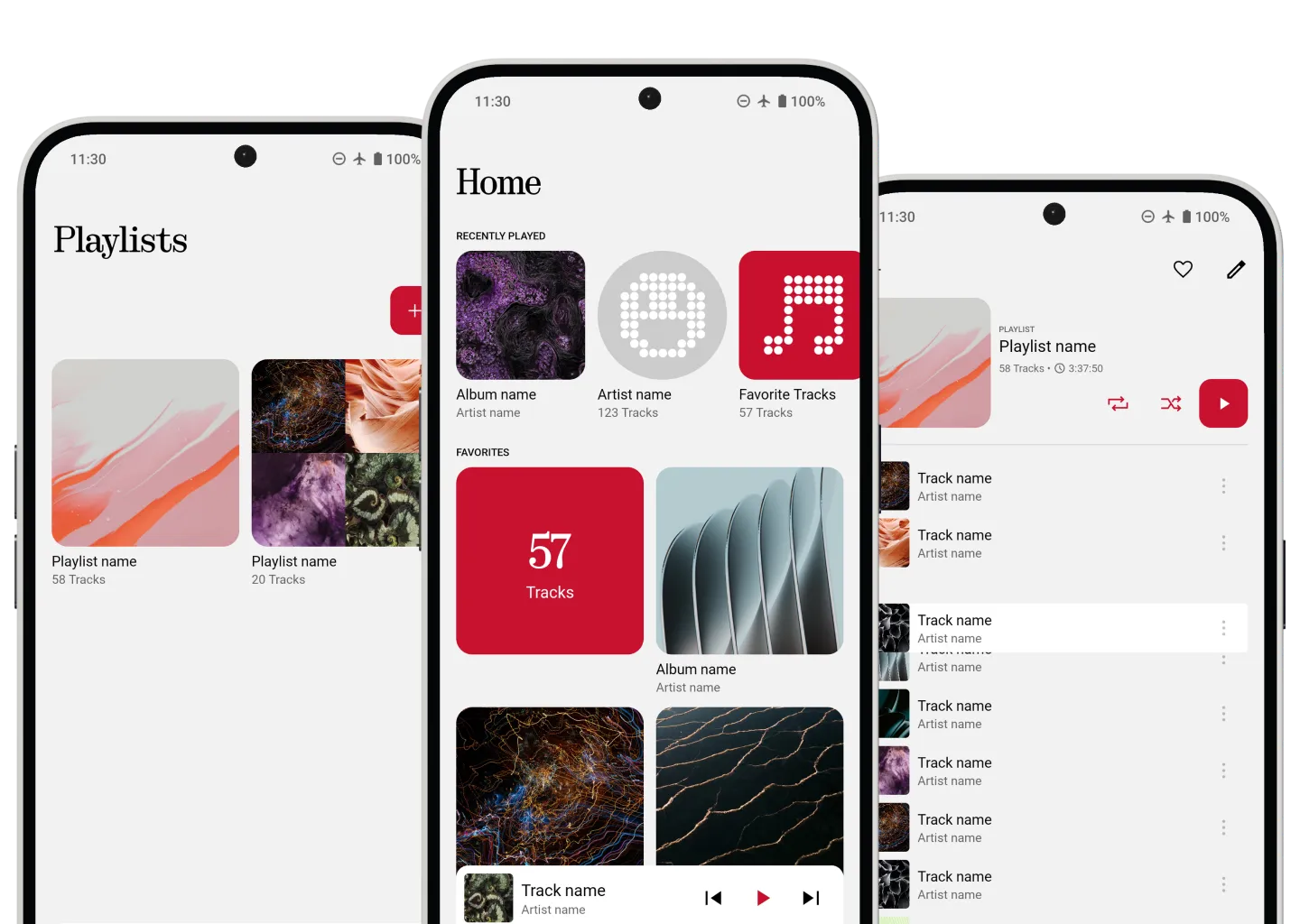
A diverse selection of ways you can organize and view your music — with favorites, playlists, folder structure, albums, and artists. An additional layer of depth is present with ordering tracks within playlists.

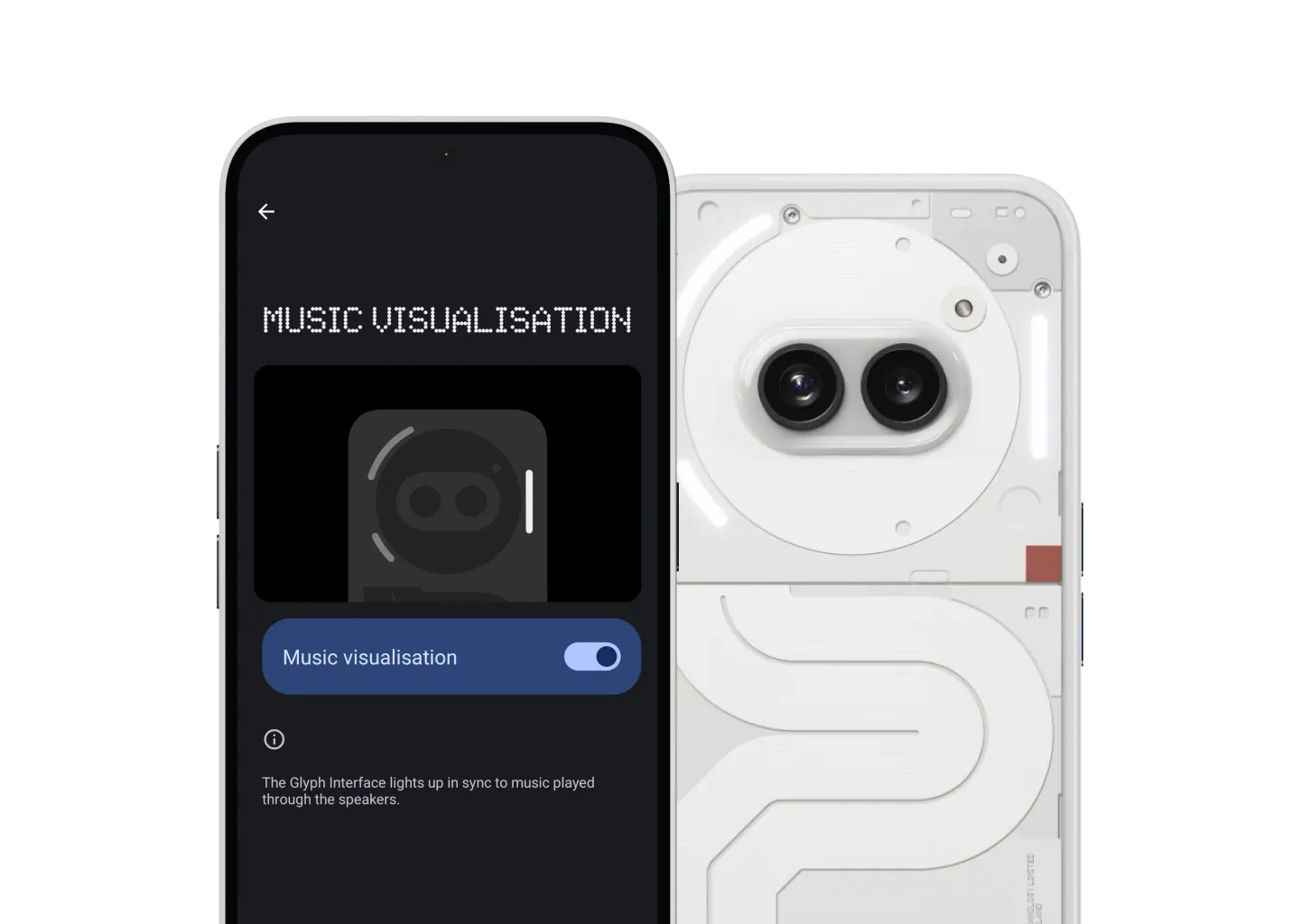
Works with the Nothing Glyph Music Visualization feature if enabled.